-
[css] display: grid - 03. grid로 리스트 배열 하기( Grid Container)html, css/css-display속성들 정리 2020. 7. 4. 10:12반응형
이제 Grid 속성에 대해서 어느정도 알았으니 Grid드를 사용하여 리스트 들을 배열을 해보는 포스팅을 해 보겠습니다.
먼저 MDN 과 w3schools 에서 설명하는 내용을 종합하여 정리를 하였습니다.
리스트를 Grid를 사용하여 배열 하기 위해서는 다음의 순서로 진행 합니다.
1. 리스트들의 부모 Element 를 Grid Container로 만든다.
먼저 리스트를 배열 하려면 리스트를 감싸고 있는 부모 Element에 display: gird를 적용하여 부모 요소를 Grid Container로 만듭니다.
Grid Container는 grid 레이아웃을 사용 할때 display:grid를 적용하는 대상을 부르는 명칭으로 이해 하면 될 것 같은데요, 왜 이름이 Grid Container라고 물어보면 저는 모르겠지만 w3.org 에 정의 되어져 있는대요, 내용이 많은 관계로 w3.org : grid-container 여기에서 관련 정의와 추가 정보를 확인 부탁 드립니다.(그리드 컨테이너 사용시 주의점?등을 알 수 있습니다.)2. 몇 행 몇 열을 만들건지 정의 합니다.
몇 행 몇 열을 만들려면
grid-template-columns 와 grid-template-rows 속성을 사용 해야 됩니다.
grid-template-columns 와 grid-template-rows 를 사용 해보겠습니다.
https://www.w3.org/TR/css-grid-1/#grid-track-concept 에서 사용법을 확인 하면 아래의 이미지처럼 나오는데 빨간 박스 영역들의 용어들이 생소해서 이 부분들 부터 포스팅을 하려고 합니다.

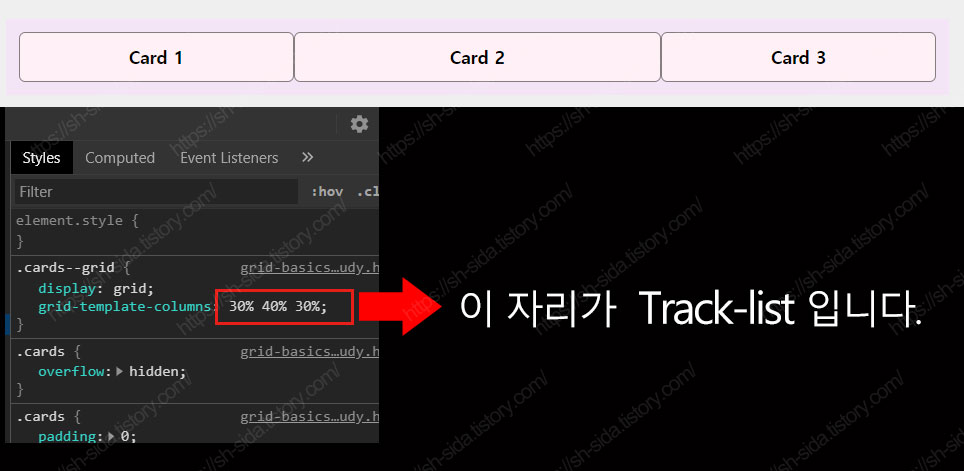
grid-templeate-rows / grid-template-columns 의 value 먼저 trak-list 가 나오는데요,
일단 Track 이라는 용어를 알아야 합니다.
w3g.org에 정의된 내용을 찾아 보면 아래 와 같이 나옵니다.

track / cell 해석을 해보면 Grid Track 은 grid row 또는 grid column의 다른 말이고, 각 Grid Track은 크기 조정 기능이 있으며, 행 / 열 / grid Line을 넓히고 키울수 있고 멀리 떨어트릴 수 있게 할 수 있고, grid cell 은 grid row와 grid Colum의 교차점인데 grid item의 위치를 옮길 때 사용하는 최소 단위 라고 나오는데, 요점만 말 하면 한 칸 의 개념으로 이해 하면 될 것 같습니다.
(혹시 제가 잘 못 해석한 부분이 있으면 코멘트 부탁 드립니다.)
위에 설명을 더 간단히 그림으로 풀면 아래 와 같습니다.
이미지 참고 : https://webkit.org/blog/7434/css-grid-layout-a-new-layout-module-for-the-web/

grid track / grid cell 이제 track 이 무엇이고 특성에 대해서 알았으니 track-list 에 대해서 알아 보겠습니다.
혹시 몰라서 다시 한번 집고 갑니다.
track-list 는 grid-template-columns 와 grid-template-rows 의 속성 값 입니다.
w3g.org에 정의 된 내용은 아래와 같습니다.

track-list / auto-track-list 해석을 하면 track-list는 track sizing function 과 Line name으로 지정하는데, track sizing function은 Column 과 Row를 length, 그리드 컨테이너의 percentage , Grid 안에 여유공간의 일부로 나타 낼 수 있다.
그리고 minmax() 표기법을 사용 하여 Column과 row의 최소, 최대의 범위를 지정 할 수 있습니다. 라고 정리하면 될 것 같습니다.
(이부분도 제가 해석을 잘 못했으면 코멘트 부탁 드립니다.)
위에 설명이 복잡해서 이해가 안갈 수가 있으니 더 간단히 정리 하면 우리가 grid-template-rows 속성을 아래와 같이 사용 합니다.

track-list 에 대한 구체적인 설명은 다음 포스팅에 하겠습니다.
그밖의 display 속성 정리 포스팅 글
'html, css/css-display속성들 정리' 카테고리의 글 목록
현재 프리랜서로 프로젝트를 하고 있는 웹퍼블리셔 입니다. 프로젝트하면서 알게된 것들 공부하면서 알게 된 것들을 정리 하고 있습니다.
sh-sida.tistory.com
'html, css > css-display속성들 정리' 카테고리의 다른 글
댓글