-
display : flex 에대해서 - 2.flex-grow, flex-basishtml, css/css-display속성들 정리 2019. 4. 9. 13:29반응형
지난 포스팅에는 ul에 display: flex를 적용 시켰을 때의 결과를 확인 하였습니다.
요번에는 display: flex를 적용시킨 태그(플렉스 컨테이너) 의 자식 태그(플렉스 아이템)들도 flex관련 속성을 적용 시킬 수 있는데 flex-grow, flex-shrink, flex-basis를 적용 시켰을때의 결과를 확인 하겠습니다.
현재 예제코드에서의 ul의 width는 560px 입니다.

먼저 li 에 flex-basis : 180px를 적용 시키겠습니다.

위에 이미지를 보면 li에 width가 180px로 적용된 것을 확인 하였는대요,
flex-basis에대 대한 설명은 조금 미루고
이상태에서 flex-grow : 1을 더 추가 적용 해보겠습니다.

flex-grow:1을 적용하였더니, li에 width가 180px 보다 큰 186.66px이 되었고 파란 박스 영역을 보면 li가 ul의 width 안을 꽉 채운것을 확인 할 수 있습니다.
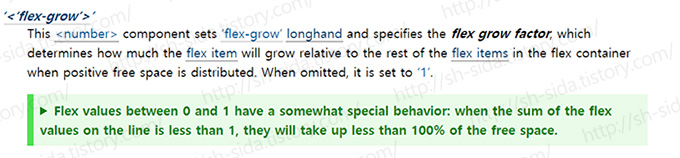
왜 그런지 이유는 이곳에 (https://www.w3.org/TR/css-flexbox-1/) 에 아래에 이미지의 내용 과 같이 정의 되어 있는대요,

내용을 해석을 해보면 flex-grow는 숫자로 셋팅 할 수 있는데, 플렉스 컨테이너의 자유 공간을
플렉스 아이템에게 얼마나 증가할지 결정 한다. 생략 하면 1로 설정 한다. 라고 나오는데,
(잘못 해석 한부분 있으면 댓글 부탁드립니다.)
쉽게 간단히 정리 하면 flex-grow 는 플렉스 아이템이 flex-basis에 설정한 크기보다 커질 수 있는지 설정 하고, 만약 flex-grow가 1이라면 플렉스 아이템은 플렉스 컨테이너에 여유공간이 있을 경우 그 공간을 플렉스 아이템들이 나누어 적용이 됩니다. (이부분은 책 - 새로운 CSS 레이아웃 에서 설명한 내용을 제가 이해한 대로 정리 하였습니다.)
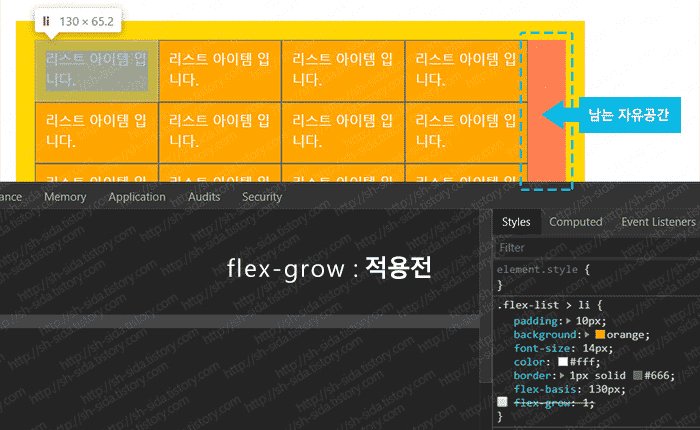
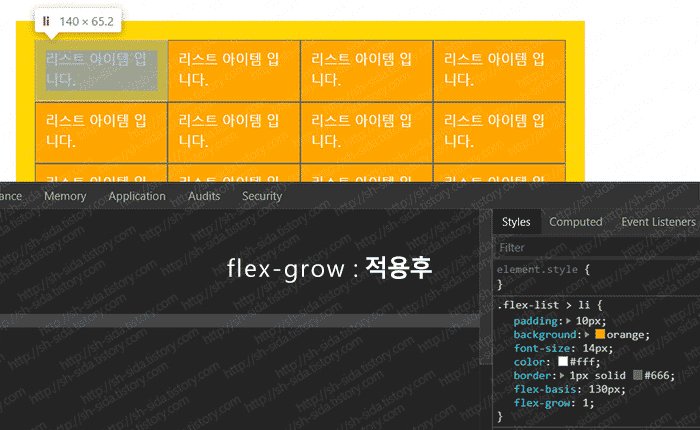
혹시 몰라서 위에글도 이해가 안 갈 수 있을것 같아 flex-basis를 130px로 재 적용한 후 flex-grow를 적용전 적용후 모습을 재 정리 하였습니다.

flex-grow 적용전, 적용후 예시 그러면 여기서 궁금한게 생길 수 있습니다.
flex-grow에는 숫자 1만 들어가는지, 그리고 1보다 큰 수들을 적용하면 어떻게 변하는지 궁금 할 수 있습니다.
현재 예제 코드에서 ul에 width는 560px 이고 li에 flex-basis는 130px 이고 1열에는 4개의 li가 차지 하는데
남은 여백의 widht는 계산 하면 560 - (130 * 4) = 40px 입니다.
위에 예제 이미지를 다시 보면 flex-grow 적용 후에 li에 width 는 140px 입니다.
위에 결과를 보면 남은 여백 40px을 li 가 1/4 씩 나눠서 가진 것 을 알 수 있습니다.
그러면 다시 테스트를 다르게 해보겠습니다.
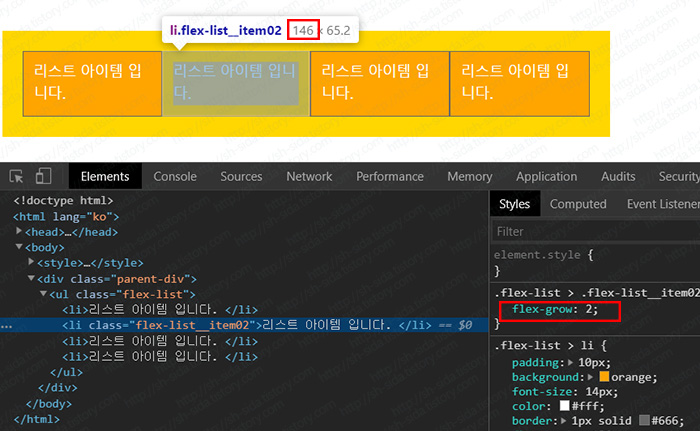
총 4개의 li에서 그 중 두번째 li에만 flex-grow : 2 를 적용을 해볼건데
그러면 1/5 : 2/5 : 1/5 : 1/5 비율로 나눠서 적용 됬을 것 같은대요, 확인 해보겠습니다.

flex-grow : 1이 적용된 li의 width는 138 
flex-grow : 2이 적용된 li의 width는 146 위에 이미지를 보면 flex-grow : 1이 적용된 li 는 width는 138 이고 flex-basis 값(130)에서 8만큼 증가 됬고, flex-grow : 2가 적용된 li의 width는 146 이고 flex-basis 값(130)에서 16만큼 증가 된것 을 확인 할 수 있는대요,
늘어난 li의 값들을 다시 계산 해보면 8 + 16 + 8 + 8 = 40
예상대로 남은 여백 40을 1 : 2 : 1: 1 비율로 나눠 가진것을 확인 할 수 있습니다.
flex-grow의 관련 자세한 정보는 https://www.w3.org/TR/css-flexbox-1/#flex-flex-grow-factor , https://developer.mozilla.org/ko/docs/Web/CSS/flex-grow 여기서 확인 할 수 있습니다.
그밖의 display 속성 정리 포스팅 글
'html, css/css-display속성들 정리' 카테고리의 글 목록
현재 프리랜서로 프로젝트를 하고 있는 웹퍼블리셔 입니다. 프로젝트하면서 알게된 것들 공부하면서 알게 된 것들을 정리 하고 있습니다.
sh-sida.tistory.com
'html, css > css-display속성들 정리' 카테고리의 다른 글
[css] display: grid - 02.용어정리(Columns & Rows / Coloumn Gap & Row Gap / Coloumn Line & Row Line) (0) 2020.06.20 [css] display: grid - 01.gird 속성을 사용해야하는 이유 및 장점 / subgrid에 대해서 / 브라우저 지원 범위에 대해서 (0) 2020.05.11 display : flex 에대해서 - 1.flex-wrap (0) 2019.03.09 개발자와 기획자가 꼭 알면 좋은 css - 3 display : inline (0) 2018.07.23 개발자와 기획자가 꼭 알면 좋은 css - 2. display : inline-block (2) 2018.07.14 댓글